マインクラフトをプレイ中、座標を見たくなる機会が多々あると思います。
ですが、その為にJava版のデバック画面を表示すると座標以外の情報が多く、正直邪魔ですよね。
今回紹介するMODを導入することでBEの様に、(デフォルトでは)左上に小さく座標を表示する事ができます。
その他にも設定しておくと便利な機能がいくつかあります。
- 擬似的スポーンチェッカー
- マウスオーバー時にシュルカーボックス内のアイテムを表示
- バイオーム情報の表示
- ゲーム内時間の表示
- スライムチャンクの確認
これらの設定についてもこの記事で解説していきます。


このMODを使用するには前提MOD Fabirc を導入する必要があります。
まだ導入していない場合はこちらの記事を参考に導入して下さい。
ModMenuも併せてインストールしておくと便利です。

MiniHUDの導入
必要ファイルのダウンロード
まずは必要となるMODをダウンロードをしていきます。
Mini HUD のダウンロード
下記のサイトから Mini HUD をダウンロードして下さい。
MaLiLib のダウンロード
MiniHUD を使用するには前提MODの Fabric、Fabric API の他に MaLiLib というMODが必要になります。
ダウンロードしたMODの導入
先程ダウンロードした3つのファイルを、Fabricで使用しているプロファイルフォルダ内にあるmodsの中にいれれば導入完了です。

Mini HUD の設定方法
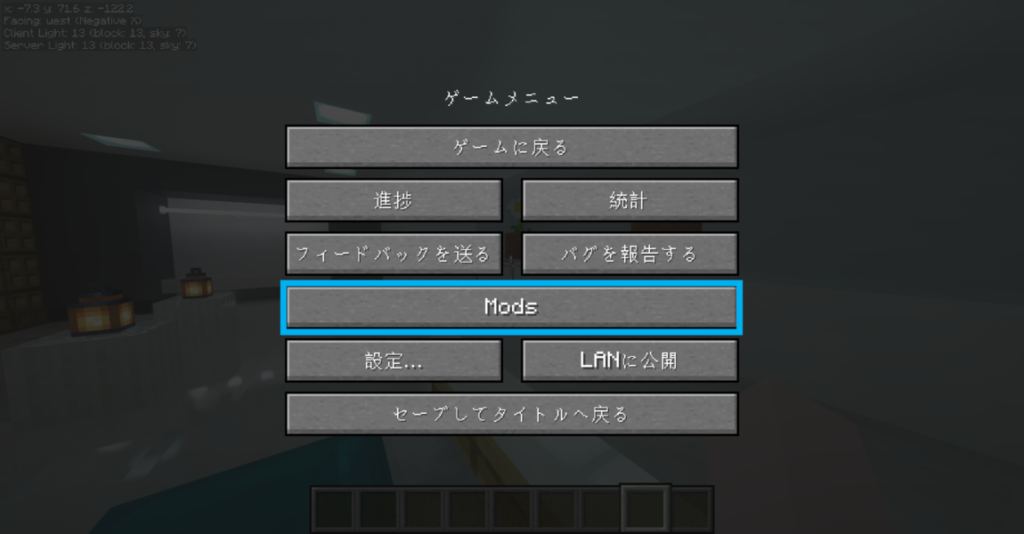
Mod Menu を導入したことにより、設定画面に Mods というボタンが追加されています。

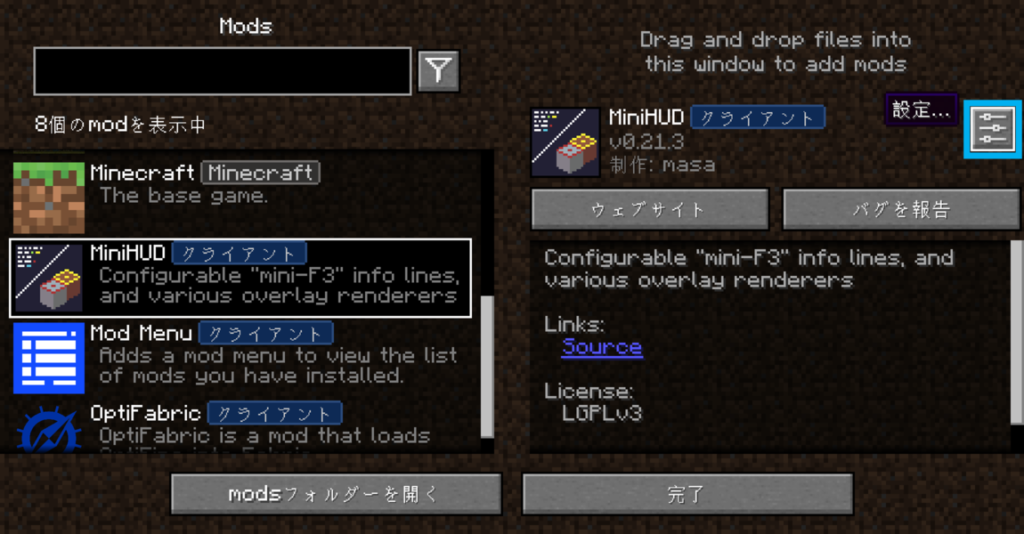
左側に導入しているMODが表示されているので、そこから Mini HUD を探してください。
右上のボタンをクリックすることで Mini HUD の設定画面を開くことが出来ます。

表示項目の設定
Info Lines から画面左上に表示する内容の設定が出来ます。

全部は紹介していられないので、設定しておくと便利だろうと思われる物をピックアップして紹介していきます。
| 項目 | 詳細 |
|---|---|
| mainRenderringToggle | 表示のオンオフを切り替えるキーの設定。デフォルトだとH |
| infoBiome | 現在いる場所のバイオームの情報を表示する。 |
| infoCoordinates | 現在いる場所の座標を表示する。 |
| infoCoordinatesScaled | 現在いる場所の座標に対応するネザーの座標を表示する。 (ネザーにいる場合は対応するオーバーワールドの座標) |
| infoFacing | 現在見ている方向の方角を表示する。 |
| infoFPS | FPSを表示する。 |
| infoLightLevel | 現在いる場所の明るさレベルを表示する。 |
| infoSlimeChunk | 現在いるチャンクがスライムチャンクか否かを表示する。 マルチの場合はseedコマンドを実行する必要がある。 |
| infoWorldTimeFormatted | ゲーム内時間を時分秒の24h方式で表示する。 |
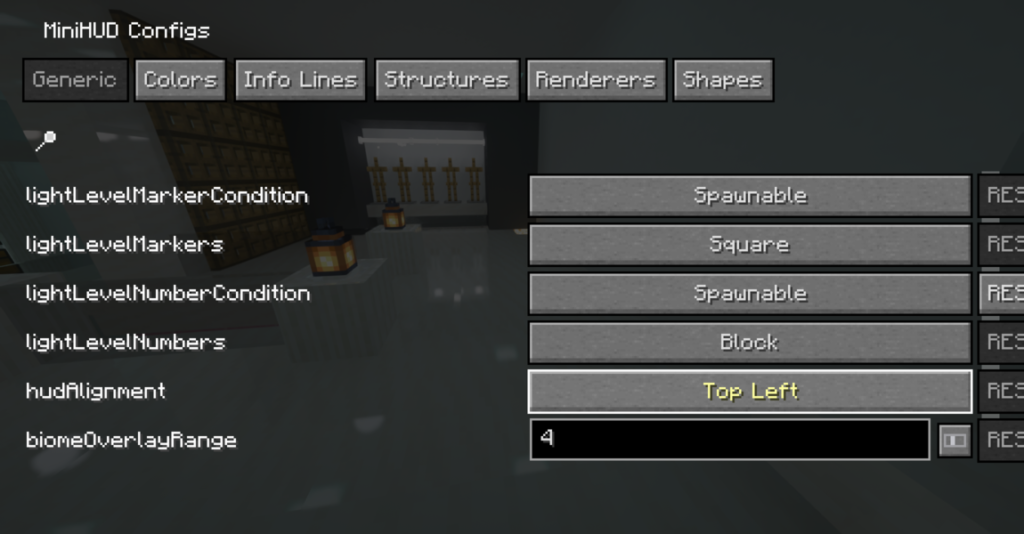
Generic の hudAlignment から表示位置の変更が可能。

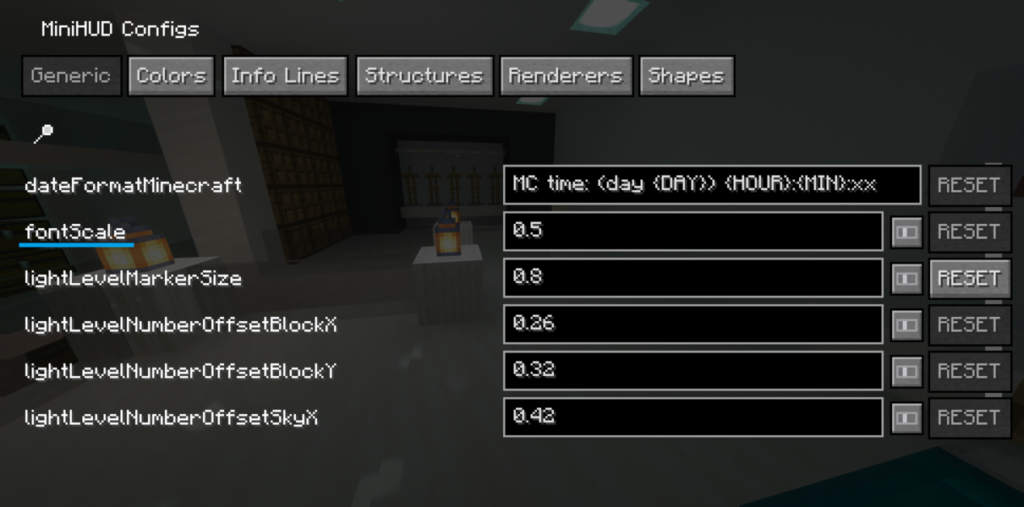
文字サイズの設定
Generic の fontScale から表示サイズの設定が出来ます。
デフォルトは0.5

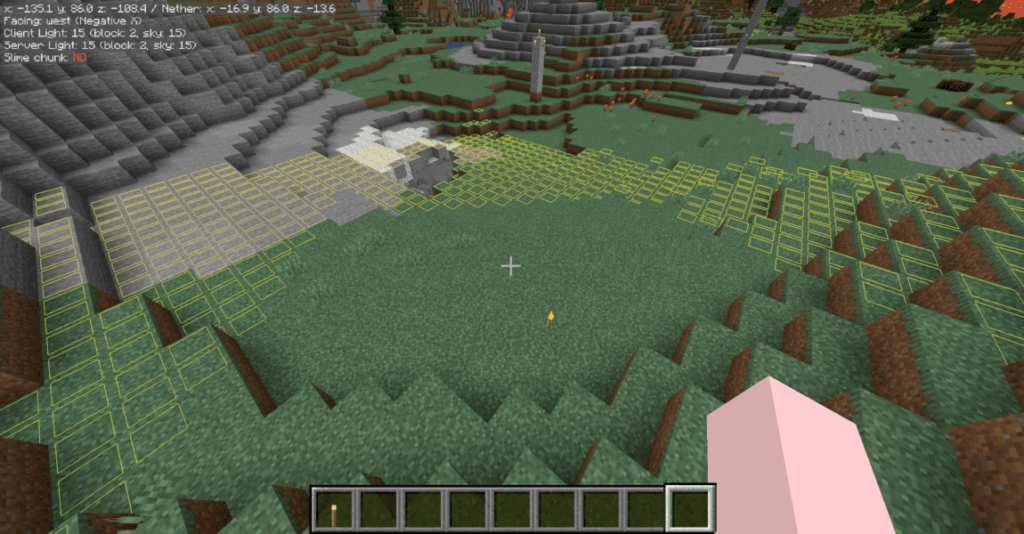
疑似Spawn Checker
Spawn Checker の更新が止まってから久しく、バージョン1.16以降のマインクラフトには対応されていません。
ですが、Mini HUD を使用することで最新のバージョンのマイクラでも Spawn Checker のようなオーバーレイを表示することが出来ます。

ショートカットキーの設定
デフォルトでは Mini HUD のオンオフのみしか設定されていません。
なので明るさレベルのオーバレイ単体でオンオフに出来るようにショートカットキーの設定していきます。
Renderers 内にある overlayLightLevel から設定することが出来ます。
自分の場合は H + R に設定しています。

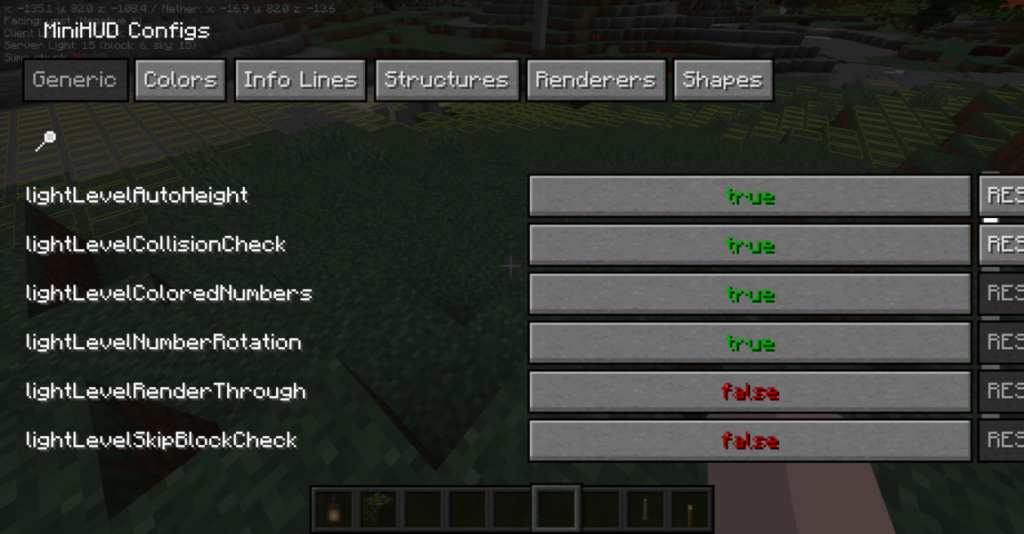
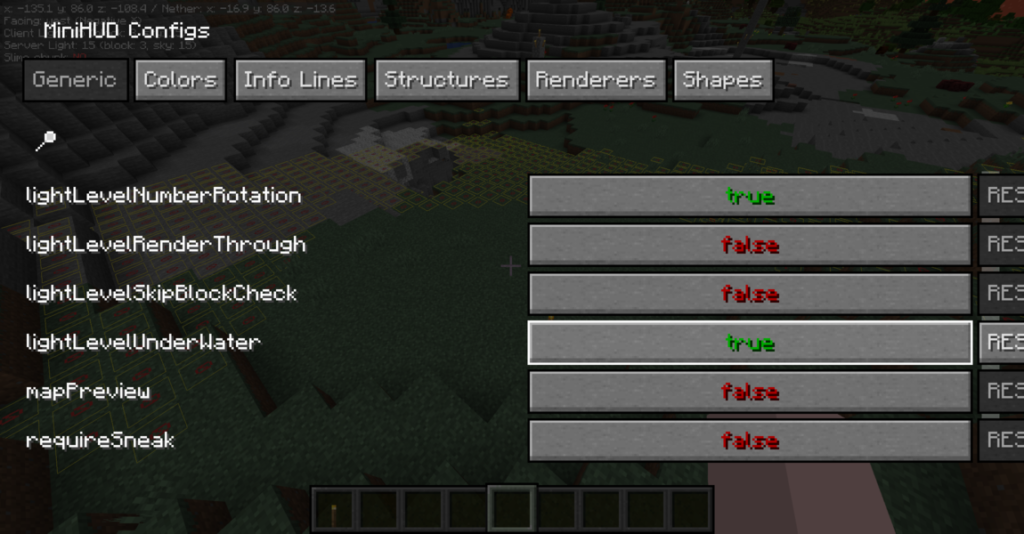
オーバーレイの表示設定
Generic からオーバーレイの表示設定が出来ます。
基本的には下記の5つをオンにしておけば大丈夫です。
- lightLevelAutoHeight
- lightLevelCollisionCheck
- lightLevelColoredNumbers
- lightLevelNumberRotation
- lightLevelUnderWater


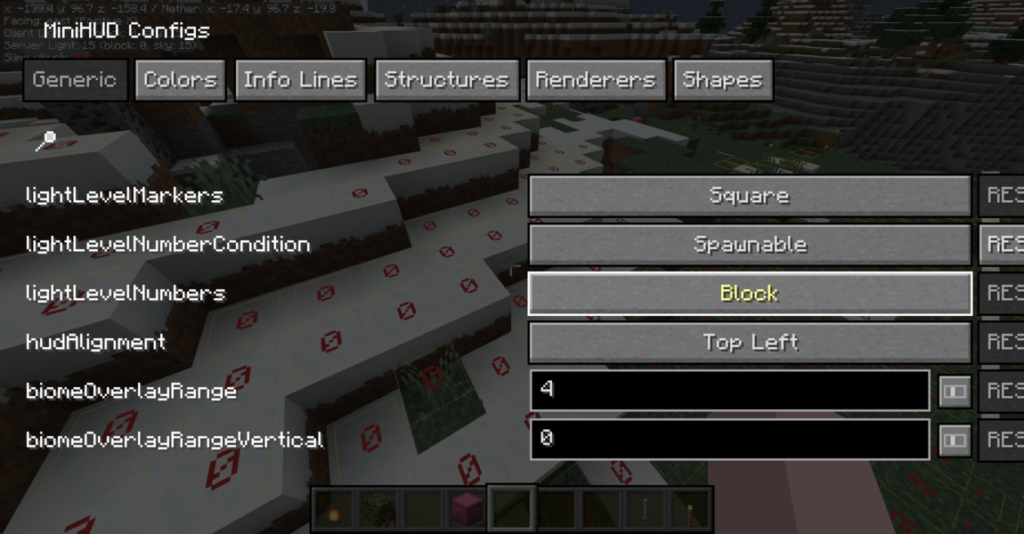
また、下の方にある lightLevelNumbers からライトレベルの数値表示のオンオフが設定可能です。

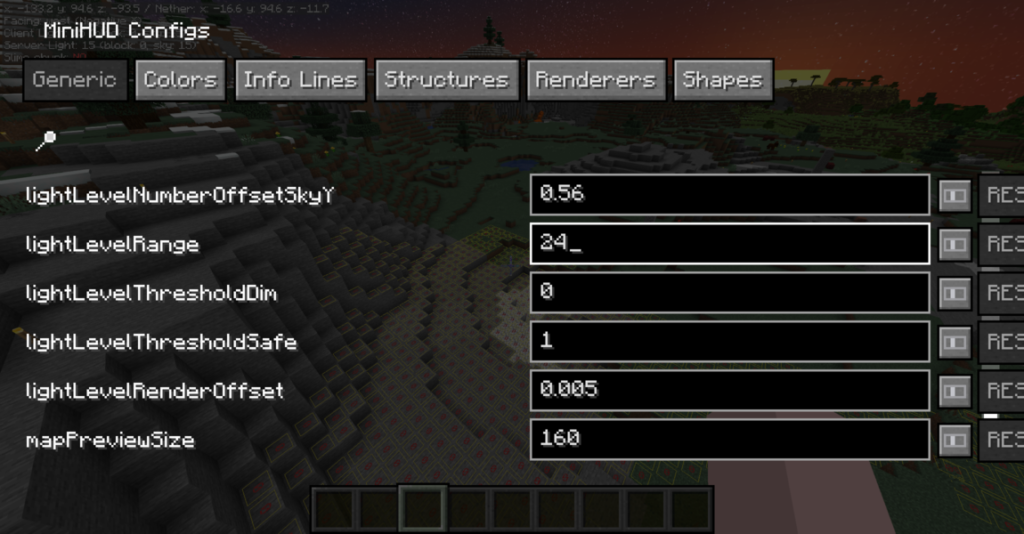
表示範囲の変更
lightLevelRange の数値を変更することで表示範囲を変更することが可能です。
デフォルトは24

シュルカーボックスの中身の表示
Mini HUD にはシュルカーボックスにマウスカーソルを重ねた時に中身を表示する機能もあります。

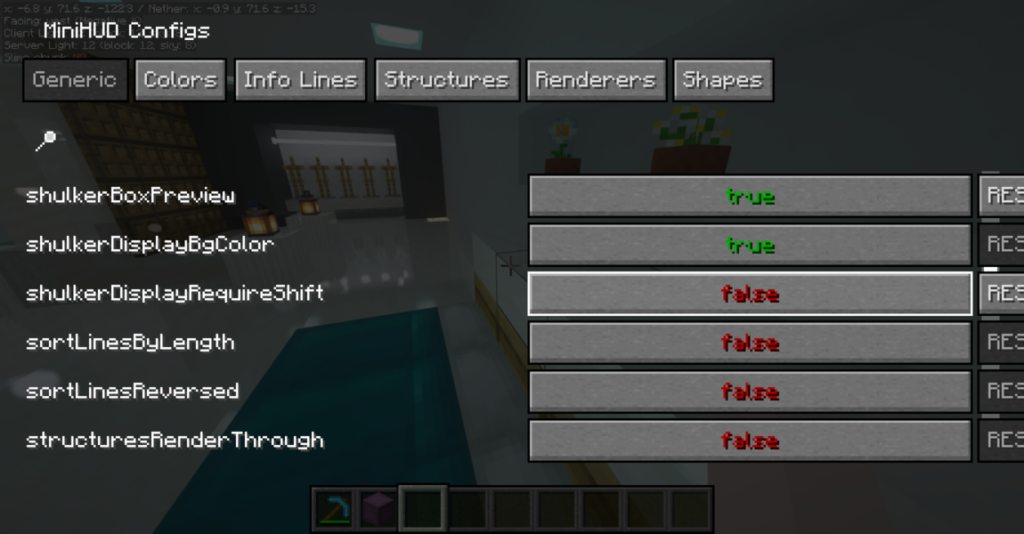
Generic から shulkerBoxPreview をオンにすることで表示されるようになります。
shulkerDisplayBgColor をオンにすると背景色がシュルカーボックスの色になります。
shulkerDisplayRequireShift をオンにするとマウスカーソルを重ねてる状態でShiftを押すと表示されるようになります。
オフの場合はマウスカーソルを重ねた段階で表示されます。

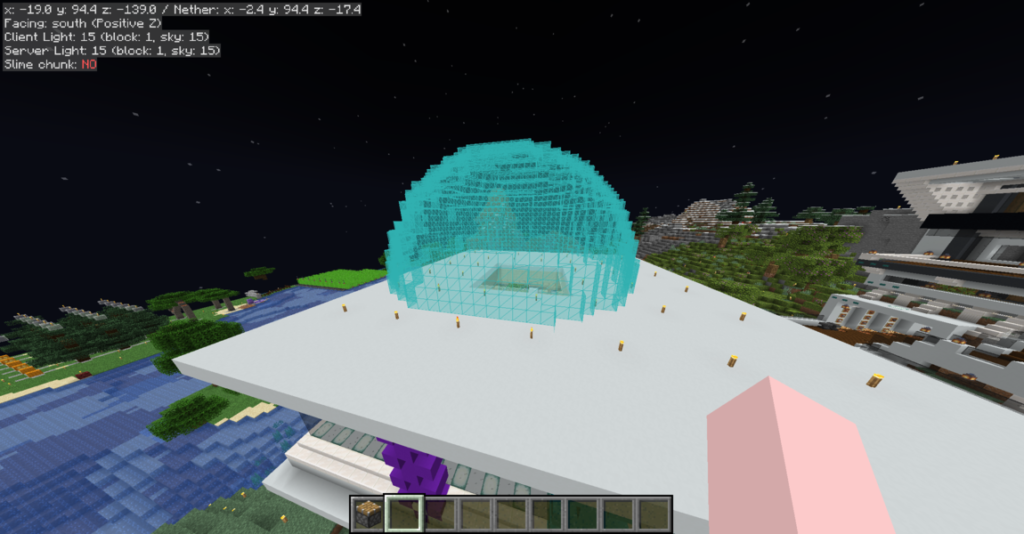
円・球のオーバーレイを表示
MiniHUDにはこのような円や球等のオーバーレイを表示する機能があります。

表示方法
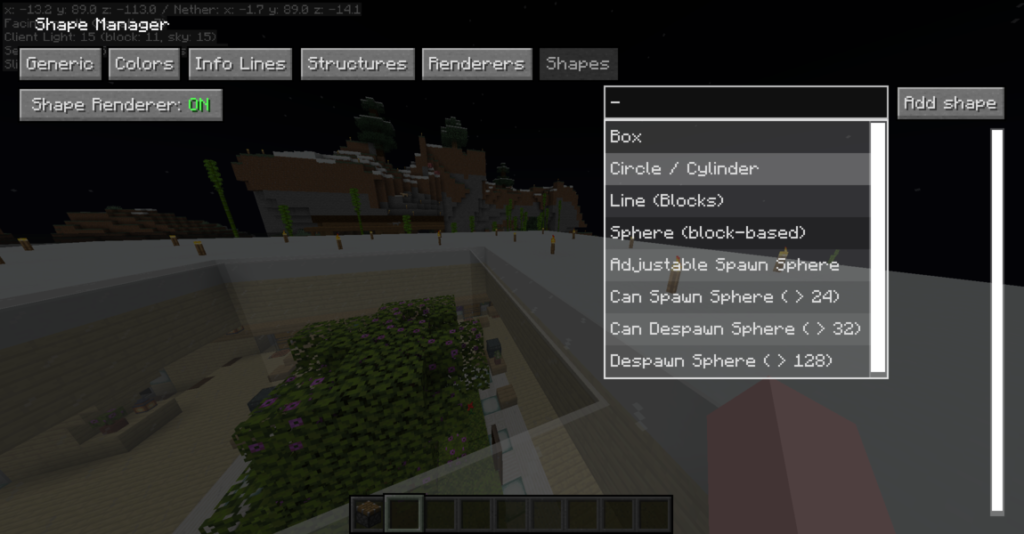
右端にある Shapes から表示させたい形を選択することが出来ます。

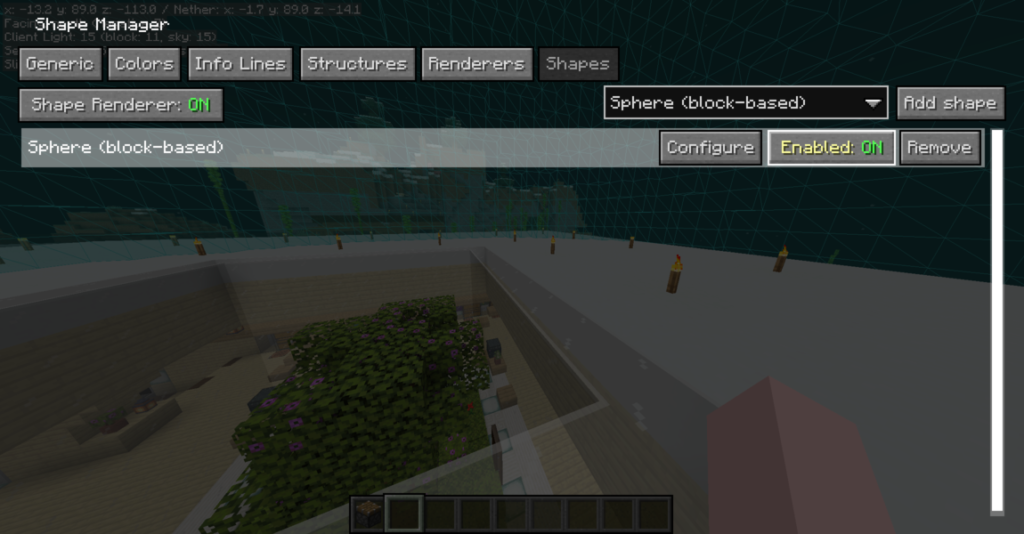
表示したい形を選択し Add shape をクリックすると一覧に追加されます。
Enabledをオンにすると実際にワールドにオーバーレイが表示されます。

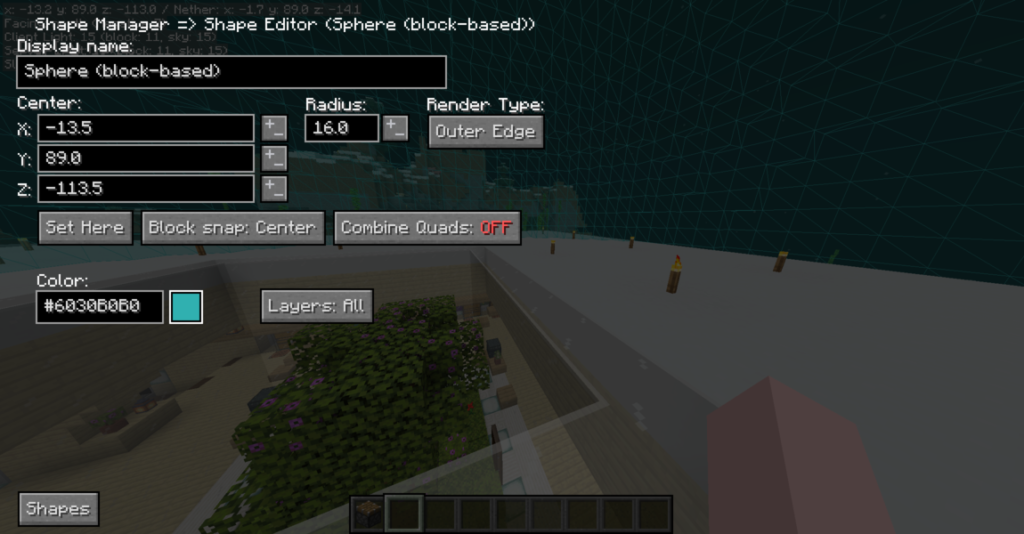
Configureから図形の大きさや表示位置、色などを変更することが出来ます。

終わりに
これで Mini HUD のよく使いそうな機能の紹介・解説は終わりです!
まだ他にも色々な機能があるので、色々試してみてください。
Mini HUD のダウンロードページ で他の機能に関する紹介もされています。
[ads-01]










コメント
コメント一覧 (3件)
どうしてもエラーが出て、javaが悪いのかなとやり直したりバージョン変えてみたり、polcymcを諦めてmultimcを入れてみたりしても同様で挫折しかけていましたが、こちらのサイトで前提MODというものが必要だと、わかり解決しました。英語も読めない自分が悪いのですが、お勧めの設定も載せてくださり、とっても助かりました。神さまありがとうございます。
すみません失礼します。
マイクラ歴10年以上の者です。
MiniHuDを今回もアップデートさせ、導入したのですが、左上のFPSや座標の表示が黒い四角で囲まれて文字が消えるバグが起きています。色々Xやネットなどでも調べたら同じような症状になっている人が多いみたいで、何かのバクなのでしょうか?黒く塗りつぶされており、画面上では何も見えない状況です。
すみません分かりましたらお願いいたします。
文章だけではいまいち想像しきれていない部分がありますが、再現性の高いバグであればいずれ対応されると思います。
https://github.com/sakura-ryoko/minihud/issues/130
同じ症状かはわかりませんが、こちらでは ImmediatelyFast というMODのバグだという報告があります。